Existen multiples causas por los que, a la hora de crear una página web, tengas problemas, como en este caso que analizamos, con el scroll.
Tampoco se pretende abarcar todos y cada uno de los casos que podrían ocasionar que tu página web no haga scroll ya que la lista podría ser muy larga. Existen multitud de motivos y aquí se va a dar respuesta al que desde el titular se menciona y que al menos en este caso, tuvo una fácil solución.
El Smooth Scroll
El smoot scroll es un efecto de ‘easing’ o movimiento acelerado. En este caso una aceleración negativa o deceleración para ser mas exactos.
Gracias a este efecto, al hacer scroll sobre la página, el movimiento del scroll es mas suave y agradable a la vista. Para ello, se ejecuta en el sitio web un código que realiza este efecto, normalmente o con casi toda probabilidad, mediante javascript.
El problema
Las páginas web tienen muchisimas librerías de código javascript y a veces sucede que en una subida de datos (por ftp por ejemplo) algunos archivos se queden sin subir o se hayan subido de forma parcial. Este podría ser uno de los problemas, y que concretamente el archivo que contiene el codigo del smooth scroll no se encuentre o esté parcialmente (corrupto).
Otra posible causa por la que puede fallar es por la desactualización o obsolescencia. Si, los scripts también quedan obsoletos con el tiempo y de hecho esto, en el momento en que se está escribiendo esta entrada es uno de los factores que más quebraderos de cabeza están dando a muchos creadores de páginas web.
Con las nuevas versiones de plataformas como WordPress, Prestashop o Magento, algunos temas cuyo soporte de actualización es limitado o nulo, empiezan a dar este tipo de problemas y aquí tenemos una causa bastante recurrente.
La solución
Resolver el problema por el que tu web no hace scroll y por tu cuenta puede llevarte mucho tiempo. A menudo con reportar el error a los desarrolladores de tu plantilla o tema. Si tienes contratado el soporte o actualizaciones, tienes bastantes probabilidades de que hayan detectado esto y lo hayan corregido y por otro lado te podrán dar instrucciones para localizar qué es lo que te está sucediendo, pero si no tiene soporte o la plantilla no se actualiza ya, será mas complicado.
Pero vamos con las acciones que sí puedes realizar por tu propia cuenta y que pueden ayudar:
1º. Si el problema estuviese ocurriendo por una una carga de archivos parcial, la solución pasaría por volver a subir aquellos directorios donde pudiese encontrarse ese archivo. En el caso de un wordpress por ejemplo, sería subir el tema o plantilla de nuevo (ojo, la versión mas actualizada del mismo).
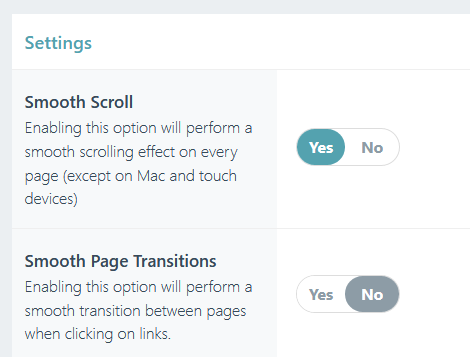
2º. Si tras realizar lo del anterior paso, no se solucionó el problema, puedes buscar en los ajustes de tu plantilla o tema si existe algun selector de activación del smooth scroll, tal y como se muestra en la imagen adjunta, y desactivarlo.
Si, es cierto que esa solución, no es ‘la solución’, pues estás quitando ese efecto. Lo correcto ahí sería poder identificar el archivo en concreto que hace posible ese scroll y revisar que entre las líneas de código esté todo correctamente y actualizar el script allá donde se detecte que quedó absoluto.
Tal vez se pueda actualizar el artículo con eso y otras causísticas relacionadas, pero al menos con las descritas, y en el caso que tratamos, fué el factor decisivo para liberar todo el poder de la tan ansiada ruedecita del ratón.